🔑 Định nghĩa
– CDN là viết tắt của Content Delivery Network
– CDN là một mạng lưới các máy chủ phân tán được đặt tại nhiều địa điểm khác nhau trên về mặt địa lý, được sử dụng để lưu trữ các file tĩnh như hình ảnh, video, CSS, JavaScript, …
– Mục đích chính của CDN là cải thiện hiệu suất truy cập các file tĩnh, bằng cách giảm thiểu khoảng cách giữa server và client.
⭐️ Các khái niệm quan trọng
– Origin Server: Server gốc, lưu trữ bản gốc của các file tĩnh. Khi chưa áp dụng CDN, tất cả các file tĩnh sẽ đều được phân phối cho người dùng từ đây. Ví dụ: Nếu Origin Server đặt ở Ấn Độ thì người dùng ở Việt Nam, Mỹ, Anh, Pháp, … đều phải load các file tĩnh từ tận bên Ấn Độ về, nói chung là càng xa thì càng chậm.
– Edge Servers: Các server được đặt tại nhiều vị trí khác nhau trên toàn thế giới. Chúng lưu trữ các bản sao của các file tĩnh từ server gốc và phân phối các file đó cho người dùng cuối từ vị trí gần họ nhất.
– PoP (Points of Presence): Các địa điểm vật lý nơi các Edge Server được đặt. Mỗi PoP thường bao gồm nhiều Edge Server để đảm bảo độ tin cậy và khả năng mở rộng.
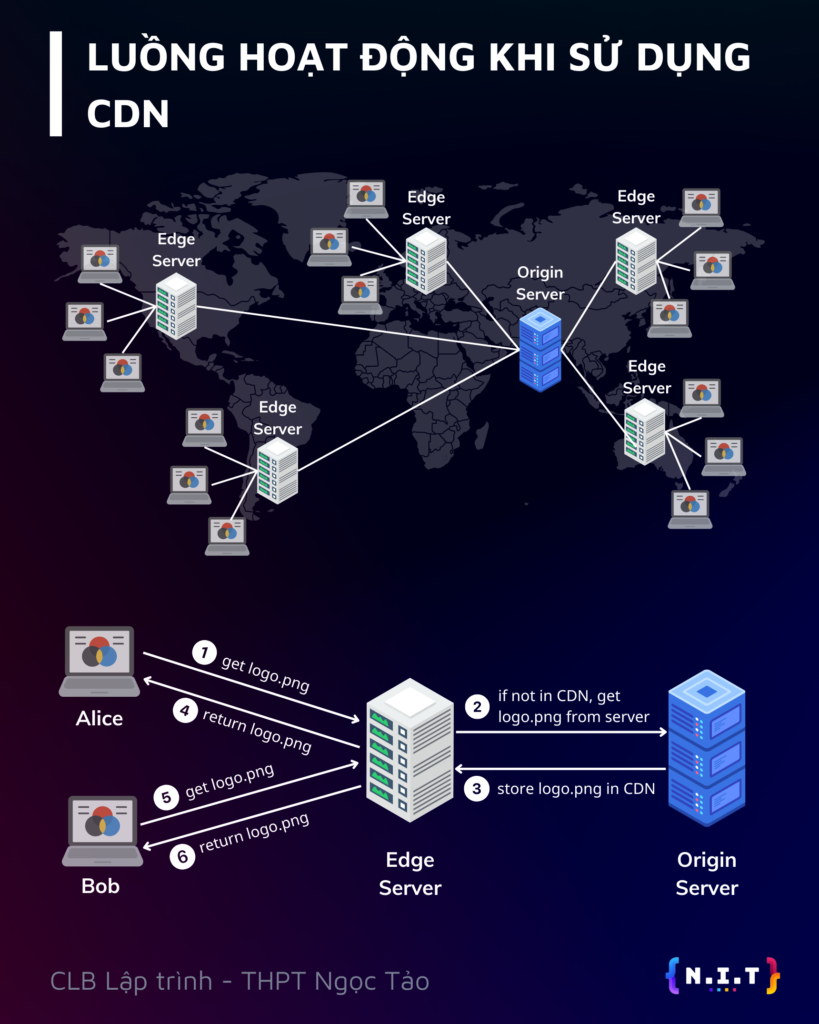
⚙️ Luồng hoạt động khi sử dụng CDN

1. Alice truy cập trang web. Trong trang web này có một bức ảnh tên là logo.png cần phải load về để hiển thị ra cho Alice nhìn thấy. Nếu các bạn biết về HTML cơ bản, thì khi inspect vào bức ảnh các bạn sẽ nhìn thấy thẻ img, và ở attribute src sẽ là đường dẫn đến bức ảnh đó. Và thông thường tên miền của bức ảnh sẽ được cung cấp bởi CDN provider (Nổi tiếng như Cloudflare hoặc Amazon CloudFront)
– Ví dụ nếu ảnh được lưu trên Amazon CloudFront, đường dẫn đến bức ảnh sẽ có dạng: https://tentrangweb.cloudfront.net/logo.png
2. Nếu CDN server không có logo.png trong cache, nó sẽ request đến Server gốc để lấy được bức ảnh đó. Server gốc này có thể là Web Server của bạn hoặc Online storage phổ biến như Amazon S3.
3. Ảnh từ Server gốc sẽ trả về cho CDN server, có thể bao gồm cả HTTP header TTL (Viết tắt của Time To Live) để mô tả thời gian hình ảnh được cache ở CDN server.
4. CDN server sau đó sẽ cache hình ảnh đó lại và return ảnh cho Alice.
5. Bob là người thứ hai truy cập trang web và cũng cần load bức ảnh logo.png để nhìn thấy được. Do đó, sẽ có một request tương tự như Alice ở phía trên gửi tới CDN server.
6. Lúc này, vì hình ảnh đã được cache ở CDN server, nên nó sẽ được trả về luôn cho Bob, mà không phải mất thời gian gọi lại vào Server gốc để lấy nữa. TRỪ TRƯỜNG HỢP hình ảnh đó đã hết hạn lưu trữ và bị remove khỏi CDN server (dựa vào giá trị TTL ở bước 3)
Lời nhắn
Bạn có thể tham khảo thêm những bài viết trong series “System Design” của mình trên blog này nhé. Hi vọng kiến thức này hữu ích với bạn.
Follow mình trên Facebook “CLB Lập trình – THPT Ngọc Tảo” hoặc kênh Youtube “Tờ Mờ Sáng học Lập trình” để cùng nhau học tập, chia sẻ những kiến thức công nghệ và lập trình hoàn toàn miễn phí nhé!
Facebook CLB Lập trình – THPT Ngọc Tảo: https://www.facebook.com/clb.it.ngoctao/
Youtube Tờ Mờ Sáng học Lập trình: https://www.youtube.com/@tmsanghoclaptrinh
Hẹn gặp lại 👋
Bạn có thể đọc thêm
Clean Architecture: A Craftsman’s Guide to Software Structure and Design – Robert C. Martin
Designing Data – Insensitive applications – Martin Kleppmann
System Analysis and Design – Alan Dennis, Barbara Haley Wixom, Roberta M. Roth
System Design Interview – Alex Xu
Modern Systems Analysis and Design – Joseph Valacich, Joey George
Head First Design Patterns – Eric Freeman, Elisabeth Robson




1 Response
[…] cấp phổ biến như Cloudflare, Amazon CloudFront, … Các bạn có thể đọc lại bài viết về CDN của mình để hiểu rõ hơn […]